React 기반
DevTool 자체가 React로 만들어졌기 때문에 React 애플리케이션에 쉽게 통합할 수 있습니다.
React Hook Form DevTools를 사용하여 유효성 검사가 포함된 폼을 디버깅할 수 있습니다.

DevTool 자체가 React로 만들어졌기 때문에 React 애플리케이션에 쉽게 통합할 수 있습니다.
</>React Hook Form은 React로 폼을 구축할 때 뛰어난 경험을 제공하는 데 초점을 맞추고 있습니다. 이 도구는 폼 디버깅을 도와줍니다.
DevTools는 오픈소스 프로젝트이므로, 우리 모두가 함께 경험을 개선할 수 있습니다.
1단계: 개발 의존성 패키지로 @hookform/devtools를 설치합니다.
npm install -D @hookform/devtools
2단계: React 앱에 통합하는 것은 간단합니다. 컴포넌트를 앱/폼 렌더링에 가져오고 control prop을 전달하면 됩니다.
import { useForm } from "react-hook-form";import { DevTool } from "@hookform/devtools";export default () => {const { register, control, handleSubmit } = useForm({mode: "onChange",});return (<><form onSubmit={handleSubmit(d => console.log(d))}><h1>React Hook Form DevTools</h1><label>Test</label><input {...register("test")} /><input type="submit" /></form><DevTool control={control} /> {/* set up the dev tool */}</>);};
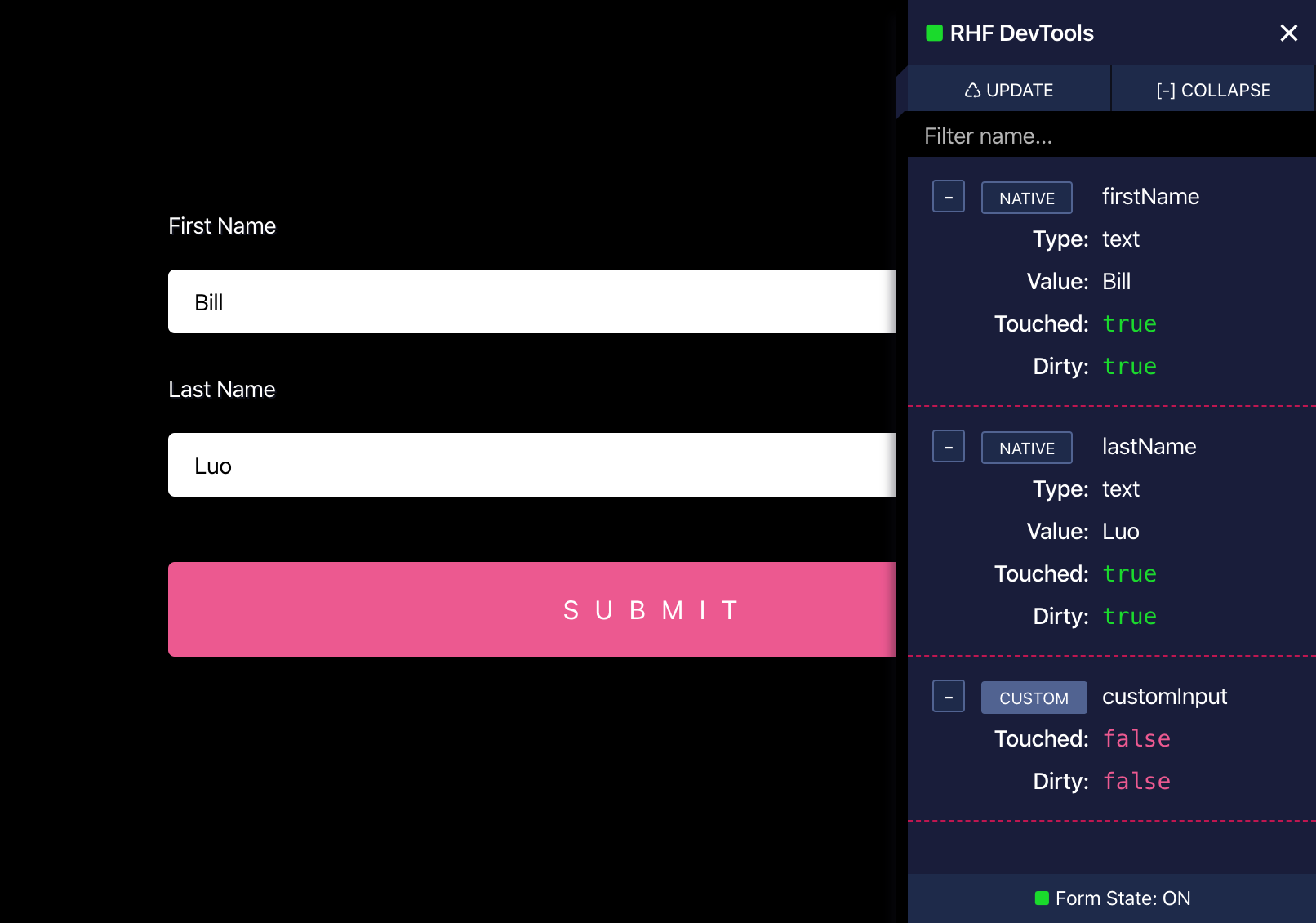
다음 데모를 통해 DevTool이 동작하는 모습을 확인할 수 있습니다.
입력값과 전체 폼 상태를 읽을 수 있습니다.
참고: RHF는 비제어 입력을 기반으로 하기 때문에, 업데이트 버튼을 누르면 DevTool이 최신 입력값과 폼 상태를 읽어옵니다.
입력 또는 폼이 유효하거나 유효하지 않을 때 시각적 피드백을 제공합니다.
등록된 입력과 커스텀 등록 컴포넌트를 검색할 수 있습니다.
참고: Native 버튼을 클릭하면 입력을 쉽게 찾을 수 있습니다. 이 기능은 큰 폼을 작업할 때 유용합니다.